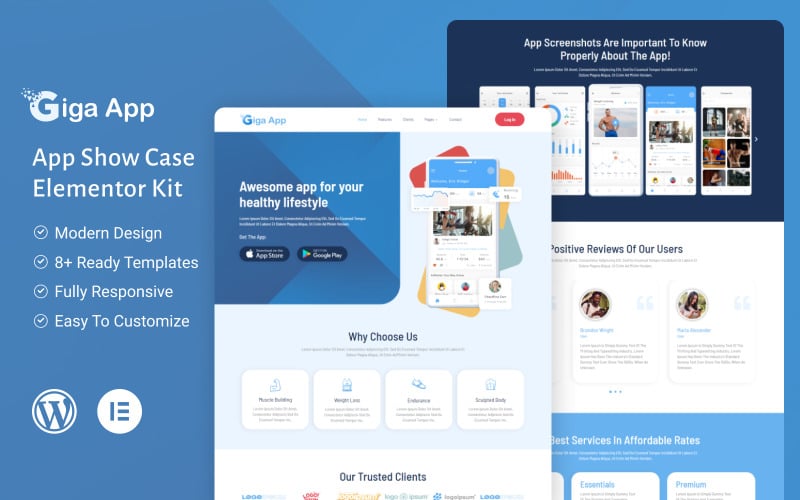
Giga App- Health and Fitness 服务 Mobile App Showcase Landing Page Elementor kit

Elevate your 健身应用程序's online presence with Giga App Elementor Template Kit. 设计ed for 健身应用程序 landing pages, It features a design that captures visitors' attention right away. With its user-friendly interface and 响应 layout, the Giga App ensures the best experience on all devices. You may easily customize it using Elementor's drag-and-drop editor and highlight the features, 优势, 以及用户对应用的评价. Whether you're launching a new app or revamping your landing page, Giga App is the ultimate toolkit for success.
功能
- 使用免费插件.
- 现代 & 干净的设计.
- Drag-and-drop visual builder for true no-code customization.
- Cross-Browser Compatibility: Chrome, Firefox, Safari, Opera.
- 设计 that is both contemporary and professional.
- 快速读取.
- Most Elementor themes are compatible with this plugin.
模板包括:
- 首页
- 功能
- 客户端
- 联系
- 奖状
- 常见问题
- 定价方案
- 404
- 即将到来的
部分和块:
- Header & Footer
- 保持联系
- 触点形式
Required 插件 Pre-Installed With the Kit
- Elementor
- ElementsKit Lite
- 元素的高级插件
- Metform
模板套件:如何使用主题
- Install and activate the "Envato Elements" plugin in WordPress by going to 插件 Add New.
- Don't unzip your kit file after downloading it.
- Click the Upload Template Kit button in Elements Installed 包. You can also import automatically by linking your Elements membership with your Connect Account, then importing under Elements Template 包.
- Check the top of the page for an orange banner, then click Install Requirements to load any plugins the kit requires.
- 首先,导入全局套件样式.
- One template at a time, click Import. These can be found under Elementor's 模板 Saved 模板 section.
- Create a new page in Pages and then click Edit with Elementor.
- 查看页面选项, click the gear icon in the lower-left corner of the builder and select Elementor Full Width and Hide Page Title.
- To get to the My 模板 tab, click the grey folder icon, then Import the page you want to alter.
Theme Builder allows you to alter the headers and footers if you have Elementor Pro.
Importing Metforms: What You Need to Know
- The metform block templates should be imported.
- Import the page template with the form on it and enable the Navigator by right-clicking.
- Click Edit Form After locating and selecting the Metform widget. Then select New and Edit Form from the drop-down menu. The function Object() { [native code] } will show up.
- Select the grey folder icon that says 'Add Template'.
- Select the 'My 模板' option from the drop-down menu.
- Then click 'Insert' after selecting your imported metform template (click No for page settings).
- After you've finished customizing the template, click 'Update & 关闭.' In the template, the form will appear.
- Update the information by clicking the button.
In Elements kit, Configure The Global Header and Footer
- Import the template for the header and footer.
- Navigate to ElementsKit Header Footer and select Add New (if prompted with a wizard, you may click Next through it without taking any action).
- Toggle Activation to On, title the header, and leave Entire Site selected.
- To open the builder, click the grey Edit Content button.
- Select the header template to import by clicking the grey folder icon, then select your menu in the nav element and click Update.
- 对页脚重复此步骤.
Demo pictures are used in this Template Kit. To use these photos on your website, you'll need to purchase a license or you can use your own.
0条评论
0对本产品的评价