Lobylaw Law Firm Angular JS Website Template
[ Exclusive Product ]
og体育首页ONE - Unlimited Downloads for $13.25/mo
Customer Support

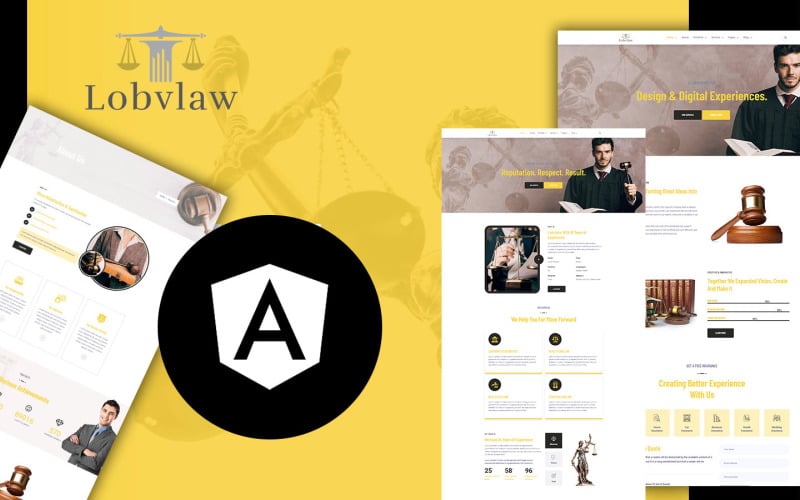
Lobylaw Law Firm Angular JS Website Template
Lobylaw Law Firm Angular JS Website Template is a Creative simple minimal Angular JS developed for lawyers who are searching for a quick website release while maintaining quality look and feel and W3C Valid Angular JS Code across all pages to help with search engine optimization and error free code. All the components in this template are developed on Angular Js latest format. Lobylaw Law Firm Angular JS Website Template is Simple & Easy to Use and Customize as we've included all the images and assets needed in the product file. This template is best for Law offices, Lawyer & Attorney, insurance company or broker.
All the images and fonts used in this product are 100% free which means no additional expenses you should pay to have your website up and running in seconds.
Our support team is always here to help you resolve any challenge you might face.
Lobylaw Law Firm Angular JS Website Template Pages
- Homepage (/app/components/pages/home)
- Homepage v2 (/app/components/pages/home-v2)
- About Us (/app/components/pages/about)
- Portfolio (/app/components/pages/portfolio)
- Portfolio Details (/app/components/pages/portfolio-details)
- Services (/app/components/pages/services)
- Service Details (/app/components/pages/service-details)
- Team (/app/components/pages/team)
- Team Details (/app/components/pages/team-details)
- FAQ's (/app/components/pages/faqs)
- Gallery (/app/components/pages/gallery)
- Contact Us (/app/components/pages/contact)
- Blog Grid (/app/components/pages/blog-grid)
- Blog List (/app/components/pages/blog-list)
- Blog Details (/app/components/pages/blog-details)
Go to /app/app.routing.modules.ts and see the urls & find the appropriate modules for every pages.
0 Reviews for this product
0 Comments for this product