


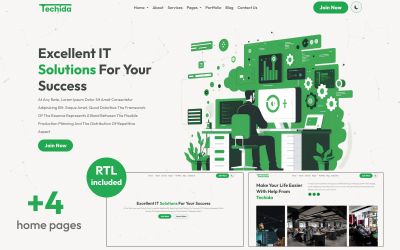
Techida – Mehrzweck-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von erramix





Constructo - HTML-Vorlage für Konstruktionsgebäude von AHMED_ALI_TARIQ

Pinsel scharf | Website-Vorlage für Responsive Cleaning Services für mehrere Zwecke von Slidesigmathemes


BrixalBuilding - Website-Vorlage für Bau und Gebäude von AHMED_ALI_TARIQ



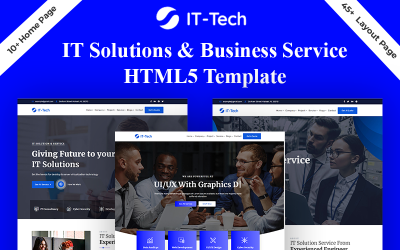
BigFox IT-Lösung Business Service HTML5-Vorlage von DreamIT





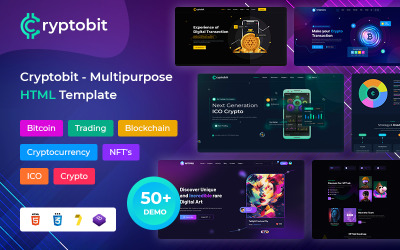
Cryptobit Trading Kryptowährung HTML5-Vorlage von DreamIT

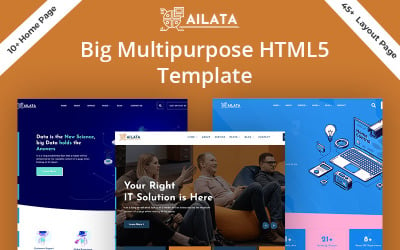
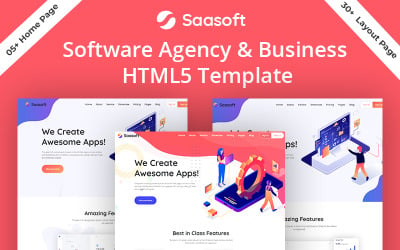
Ailata Große Mehrzweck-HTML5-Vorlage von DreamIT


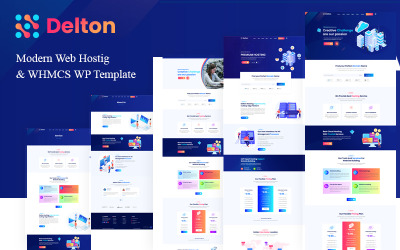
HTML5-Vorlage für Delton Hosting und WHMCS von DreamIT


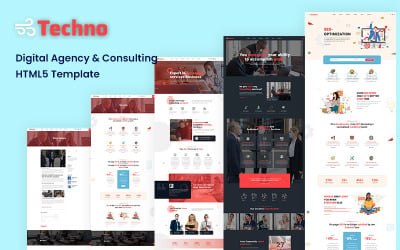
Unternehmensberatung & Mehrzweck-HTML5-Vorlage von DreamIT


Varsity – HTML-Website-Vorlage für Schulen, Hochschulen, Universitäten, LMS und Online-Kurse von MhrTheme







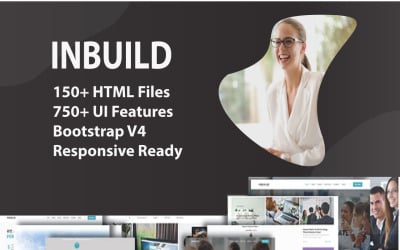
Inbuild - All-In-One-HTML-Vorlage von THEMESMID

Schnellere Mehrzweck-Responsive-HTML-Website-Vorlage von THEMESMID


FZ - Bootstrap-Website-Vorlage für Reise- und Reisebüros von themes_oceans

Die besten einseitigen HTML-Vorlagen für alle
Je einfacher nun die Website das Unternehmen präsentiert, desto schneller macht sich die Person mit der Dienstleistung vertraut. Folglich verbringen Menschen weniger Zeit mit Entscheidungen über die Zusammenarbeit. Gleichzeitig sind viele einseitige HTML-Vorlagen auf dem Markt erschienen, die dabei helfen, eine schöne, stilvolle, SEO-freundliche und maximal informative Website zu erstellen. Die Prägnanz der Informationen auf der Website garantiert, dass der Leser den Kern Ihres Vorschlags so genau wie möglich versteht. Keine Ablenkung lässt ihn ablenken. Zunächst müssen Sie jedoch wissen, welches Design ein gutes Ergebnis bringt. Wir werden weiter unten darüber sprechen. Lesen Sie unser Material und beginnen Sie mit der Entwicklung Ihres Projekts mit Templateog体育首页!
Was sind einseitige HTML-Vorlagen?
Sie haben dieses Produkt wahrscheinlich schon gesehen. Bei diesen Produkten handelt es sich um vorgefertigte Designs, die installiert und leicht bearbeitet werden müssen. Anschließend erhalten Sie nach dem Hinzufügen Ihrer Produktbilder und Beschreibungen eine Massenversion der Webressource, die Sie in Suchmaschinen oder anderen Werbekanälen bewerben können.
Die obige Sammlung eignet sich für einseitige Websites. Wie Sie sehen, ist die Liste jedoch recht umfangreich und es gibt viele einseitige HTML-Vorlagen, aus denen Besucher wählen können. Denn unsere Hauptaufgabe besteht darin, jedem ein passendes Layout zu bieten, das die Bedürfnisse und Anforderungen des Unternehmens berücksichtigt.
Die Hauptziele von One-Page-HTML-Vorlagen:
- Präsentiert die Dienstleistung oder Ware so vollständig wie möglich und offenbart ihre Eigenschaften, ohne den Besucher mit unnötigen Entscheidungsdaten zu überfordern.
- Sorgen Sie durch schöne Grafiken, animierte Effekte und ein richtig ausgewähltes Farbschema für ein angenehmes Seherlebnis für den Besucher.
- Es ist einfach und prägnant, über die Vorteile des Angebots, das Unternehmen, seine Mitarbeiter usw. zu berichten.
- Informationen richtig organisieren. Eine gut durchdachte Abfolge von den Hauptinhalten bis zu den Details ermöglicht es potenziellen Kunden, mehr über das Unternehmen zu erfahren und nach unten zu scrollen, um die restlichen Daten zu entdecken.
Lassen Sie uns nun herausfinden, für wen sich diese Form der Unternehmenspräsentation eignet und welche Vorlieben sie für Online-Unternehmen mit sich bringt.
Wer braucht einseitige Website-HTML-Vorlagen?
Dabei handelt es sich zunächst einmal um Unternehmen, die eine einzige Dienstleistung anbieten. Darunter sind Innenarchitekturstudios, Marketingagenturen, PR-Firmen, IT-Firmen, der Kryptomarkt, Musiker, Künstler, Kunstgalerien, Angel- und Jagdfirmen usw. In dieser Situation ist eine Landing-Website eine durchaus wirtschaftliche und logische Option für den Start eines Projekt.
Zweitens gibt es unter unseren Käufern viele Verkäufer von zwei oder fünf Waren. Darüber hinaus sind viele Produktionen auf die Produktion eines begrenzten Sortiments spezialisiert (z. B. Badezimmerhaken, handgefertigte Teppiche, Puppen usw.). Für diese Hersteller macht es trotz der großen Produktionsmengen keinen Sinn, eine mehrseitige Website zu haben , kann die Menge eines vielfältigen Sortiments gering sein.
Drittens finden auch kleine Unternehmen oder Start-ups die Möglichkeit einer Landung durchaus attraktiv. Oft bietet nur ein Spezialist seine eine Dienstleistung an – zum Beispiel SEO-Promotion, das Verfassen von Texten oder private Beratungen mit einem Psychotherapeuten. Wie Sie sehen, sind die Wegbeschreibungen sehr unterschiedlich und wir haben nicht die gesamte Liste bereitgestellt. Stimmen Sie zu, dass ein Psychotherapeut mit eigener Praxis oder ein Zahnarzt keine umfangreichen und teuren Websites benötigt. Eine Seite im Internet ist jedoch weiterhin notwendig, da Menschen so ihre ersten Kunden gewinnen können.
Vorteile der Landing-Website
Sie sollten sowohl die Vor- als auch die Nachteile einer einseitigen Website kennen. Wenn Sie sich fertige Designs ansehen, gründen Sie höchstwahrscheinlich ein neues Unternehmen. Lassen Sie uns also die wichtigsten positiven Punkte dieser Wahl verraten:
- Die Produktionsgeschwindigkeit. Die Erstellung einer solchen Website nimmt nur minimale Zeit in Anspruch. Wenn Sie eine ähnliche Erfahrung gemacht haben, können Sie in ein paar Tagen ein neues Projekt starten.
- Billigkeit. Sie müssen kein leistungsstarkes Hosting oder Dutzende Plugins kaufen. Mit einem kompetenten Umgang mit dem Budget wählen Sie außerdem ein gekauftes Thema aus, um ein hervorragendes Design zu erhalten.
- Spektakulär. Webentwickler gestalten einen One-Pager oft so, dass das Scrollen durch die Website einer spannenden Reise gleicht, begleitet von der Betrachtung von Animationen, Videos und anderen Effekten.
- Vollständigkeit der Informationen. Es gibt umfangreiche Webressourcen, bei denen Programmierer die Daten auf Blöcke verteilen und Abschnitte unbefüllt lassen.
- Aussehen auf Smartphones. Ja, wenn Sie das Design auf einem beliebigen Gerät betrachten, erhalten Sie einen hervorragenden Eindruck. Alle Designs, die Webentwickler gleichzeitig für Benutzer von Telefonen, Tablets und Laptops erstellt haben.
- Einzigartigkeit. Erhalten Sie einen faszinierenden Auftritt, der im Gedächtnis bleibt und viel leichter Aufmerksamkeit erregt. Schließlich konzentriert sich der Designer auf eine Seite und nicht auf Dutzende auf einmal.
- Management der Kundenaufmerksamkeit. Die Menschen konzentrieren sich darauf, bestimmte Daten zu lesen, anstatt durch Abschnitte zu wandern.
- Reichhaltiger Inhalt. Da Sie nur wenig Platz für die Präsentation der Leistung haben, sollten Sie möglichst umfassend und ausreichend detailliert auf die Konditionen eingehen. Dadurch hat der Benutzer das Gefühl, dass die Informationen für eine Entscheidung ausreichend sind.
Nachdem wir die Vorteile kennengelernt haben, wollen wir die Nachteile in Betracht ziehen und sie vermeiden.
Nachteile von Landungen
Neben vielen Vorteilen verfügen One-Pager-Websites über Funktionen, die Sie kennen sollten und wie Sie diese optimal nutzen können.
Lassen Sie uns die folgenden hervorheben:
- Langsame Download-Geschwindigkeit. Da eine einzelne Seite viele Daten (Bilder oder Videos) enthalten muss, erhöht sich dadurch ihr Gewicht. Folglich wird es viel langsamer geladen. Sie können dies jedoch vermeiden, indem Sie einseitige HTML-Vorlagen mit verzögertem Bild-Upload kaufen.
- Es gibt keinen Blog. Landungen haben diesen Abschnitt normalerweise nie. Wie Sie wissen, ist ein Blog oft eine Quelle für Suchverkehr. Wie wir bereits geschrieben haben, gibt es eine detaillierte Liste von Unternehmen, für die eine einseitige Webquelle ausreichend ist. Wenn Sie also einer von ihnen sind, ist das Bloggen optional. Versuchen Sie, andere Instrumente zu verwenden.
- Die Komplexität der Analytik. Mehrseitige Websites verfügen über viele Indikatoren, anhand derer der Analyst die Wirksamkeit der Werbung und die Qualität der Conversions bewertet. In Ihrem Fall müssen Sie eine weitere Conversion-Analyse erstellen.
- Die Art und Weise, wie Sie das Wesentliche des Dienstes offenlegen, ist eine andere. Dieser Punkt ist kein Minuspunkt, sondern lediglich eine Besonderheit. Das Studium dieses Themas ist notwendig, um ein geeignetes Layout auszuwählen und zu wissen, welche Inhalte hinzugefügt werden sollen.
Jede Situation hat ihre Lösung; Sie haben das am Beispiel der Nachteile gesehen. Lassen Sie uns nun alle Vorteile des Kaufs eines vorgefertigten Themes herausfinden.
Funktionen von einseitigen HTML-Vorlagen
Es gibt ein weit verbreitetes Missverständnis, dass Themes nur das Erscheinungsbild einer Website darstellen. Unsere einseitigen HTML-Vorlagen verfügen jedoch über eine ganze Reihe nützlicher Funktionen, die Ihnen bei der Geschäftsentwicklung helfen.
Reaktionsfreudig
Es ist an verschiedene Gerätegrößen anpassbar, sodass alle Informationen auf jedem Bildschirm (Smartphones, Laptops, Computer) gleich schön, präsentierbar und praktisch aussehen.
Suchmaschinenfreundlich
Diese umfassende Vorbereitung trägt dazu bei, schneller einen Platz in den Suchmaschinen-Rankings zu erreichen, indem eine logische Struktur, Metatitel und Beschreibungen erstellt und die Ladegeschwindigkeit optimiert werden.
Bootstrap
Normalerweise verwenden Programmierer die modernsten und optimalsten Technologien, um Produkte zu erstellen, einschließlich dieses Frameworks .
Ajax
Dieser Punkt gilt für viele Verbesserungen gleichzeitig. Es reduziert auch die Ladezeit der Website.
Bereit für die Netzhaut
Anfangs produzierte nur Apple Geräte mit speziellen Bildschirmen mit erhöhter Pixeldichte. Mittlerweile veröffentlichen andere Unternehmen solche Daten auf ihren Smartphones. Daher ist es wichtig, ein Retina-Ready-Erscheinungsbild zu haben. Ohne eine solche Funktion wirken Bilder unscharf.
Mehrzweck
Das Layout ist für viele Firmen geeignet, wenn dieses Feature in der Produktbeschreibung enthalten ist. Solche universellen Designs vereinfachen Ihre Suche erheblich, da sie flexibel, einfach zu bearbeiten und leicht an Ihre benötigten Parameter anzupassen sind.
Teammitglieder
Geben Sie in diesem Block unbedingt die Stärken des Unternehmens an. Dies gilt in erster Linie für führende Spezialisten. Oft erhalten Firmen Aufträge dank Mitarbeitern mit langjähriger Erfahrung oder guten Arbeitsbeispielen.
Dropdown-Menü
Solche Komponenten sollen in Kombination mit anspruchsvollen Themes noch stilvoller und moderner wirken.
Google Maps
Durch diese Integration können Sie den Standort des Büros oder der Abteilung auf der Karte einzeichnen. Folglich wählen die Leute eine Route und kommen schneller zu Ihnen.
Mega-Menü
Diese erweiterte Komponente ist beliebig konfigurierbar. Sie haben Dutzende Möglichkeiten, ein einzigartiges Menü zu erstellen und es für Ihr potenzielles Publikum attraktiv zu machen.
Portfolio
Der Block ermöglicht Ihnen die Präsentation von Arbeitsbeispielen, was für eine schnelle Entscheidungsfindung Ihres Kunden unerlässlich ist. Es fällt Ihnen zum Beispiel leichter, sich für eine Zusammenarbeit zu entscheiden, nachdem Sie sich über das Unternehmen informiert und Ihre Erfolge gesehen haben.
Parallaxe
Der feste Hintergrund macht den Scrollvorgang spannend und fesselnd. Möglicherweise finden Sie auch Optionen für Videos im Hintergrund, die den Effekt noch verstärken.
Lazy-Load-Effekt
Diese Technologie verbessert und löst das Problem der schlechten Download-Geschwindigkeit vollständig. Denn alle Elemente und Bilder werden dem Nutzer beim Scrollen angezeigt und nicht sofort geladen.
Zusätzliche Boni
Zunächst erhalten alle Käufer eine ausführliche Dokumentation. In dieser Datei werden HTML-Vorlagen für eine Seite, die Einstellungen und deren genaue Vorgehensweise beschrieben. Die Dokumentation ist strukturiert und in Abschnitte unterteilt. Damit Sie den Block mit der Beschreibung der notwendigen Einstellungen schnellstmöglich finden, haben sich die Webentwickler große Mühe gegeben, eine solche Dokumentstruktur zu erstellen. Gleichzeitig erhalten Sie eine Anleitung mit Schritt-für-Schritt-Anleitungen, die bei der Bearbeitung hilfreich sind. Sie können Layouts selbst erstellen, ohne viele Spezialisten hinzuziehen zu müssen.
Zweitens ziehen auch zusätzliche Geschenke unsere Kunden an. Als Bonus bieten Webentwickler häufig Bilder in cooler Qualität, bearbeitbare Symbole oder Plugins an. Verwenden Sie sie beim Einrichten der Website oder für andere Zwecke – zum Beispiel zum Erstellen einer Banner-Werbekampagne.
Drittens werden alle Waren unterstützt. Schließlich sorgen regelmäßige Updates dafür, dass die Geräte ohne technische oder optische Ausfälle funktionieren.
Viertens erhalten Käufer von Templateog体育首页 sechs Monate lang kostenlosen Support. Das Entwicklerunternehmen stellt den Service also selbst bereit. Daher können Käufer Fragen an einen Spezialisten stellen und schnell eine Antwort erhalten, da die meisten einen Rund-um-die-Uhr-Service anbieten.
So wählen Sie HTML-Vorlagen für eine Seite aus
Das Design sollte optimal sein, Aufmerksamkeit erregen und zu Ihrem Stil passen. Deshalb haben wir einige Tipps zusammengestellt, die Sie im Auswahlprozess beachten sollten.
Sehen Sie sich die Demo an
Diese Vorschau ist das Erscheinungsbild, das zeigt, wie Programmierer die Blöcke in welcher Reihenfolge angeordnet haben, mit welchen visuellen Effekten der Webentwickler die Aufmerksamkeit der Leute auf sich gezogen hat und wie gut dieses Thema im Allgemeinen zu Ihnen passt. Schließlich möchte jeder wissen, was er genau kauft und bekommt.
Schauen Sie sich die Spezifikationen an
Neben dem Design erhält die Seite viele zusätzliche Funktionen, um das Geschäft erfolgreich zu betreiben. Beispielsweise hat jede einseitige HTML-Vorlage ihre eigenen Vorteile. Nachdem Sie die Beschreibung gelesen haben, erfahren Sie, welche Techniken und Technologien die Entwicklerunternehmen bei der Erstellung verwendet haben.
Erstellen Sie eine Marke
Auch wenn Ihr Unternehmen sich auf einige wenige Dienstleistungen spezialisiert hat, können Sie dennoch Ihren Markt erobern! Es ist nur notwendig, die Entwicklung der Branche richtig anzugehen. Eine wiedererkennbare, einprägsame und assoziative Marke trägt dazu bei, Stammkunden zu gewinnen. Darüber hinaus müssen alle Details im gleichen Stil gehalten sein. Dieser Ansatz gilt für Farben, Schriftarten, Logos und Bilder, die Sie hochladen. Wählen Sie daher ein Thema, das perfekt zum zukünftigen Inhalt und Logo passt.
Entdecken Sie die Demo auf Smartphones
Drücken Sie zunächst den großen grünen Knopf mit der Vorschau und suchen Sie dann oben nach dem Smartphone-Symbol. Klicken Sie darauf und erfahren Sie, wie sich das Erscheinungsbild an solche Gadgets anpassen lässt. Oft möchte man die Bedingungen der Zusammenarbeit per Telefon oder einem anderen praktischen Gerät erfahren. Daher ist das Landedesign bei solchen Geräten von wesentlicher Bedeutung.
Filter anwenden
Oftmals sieht man in der Auswahl Dutzende Waren auf einmal. Diese Sammlung ist keine Ausnahme. Um die Liste auf die relevantesten Optionen zu reduzieren, verwenden Sie den Filter. Sie sehen es links. Wählen Sie Waren nach Eigenschaften, Farbe, Geschäftsrichtung und sogar Bewertung aus.
Überprüfen Sie die Kompatibilität
Käufer möchten immer, dass das Produkt fehlerfrei funktioniert und keine zusätzlichen Arbeiten erforderlich sind. Sie müssen mindestens das von den Programmierern empfohlene Hosting, die Webserver-Kompatibilität und die PHP-Versionskompatibilität bestimmen. Haben Sie noch Fragen? Lassen Sie sich im Online-Chat gerne von einem Berater beraten. Es ist besser, sich über die wesentlichen Details zu informieren, als den Kauf später zu bereuen. Wir stehen Ihnen jederzeit mit Rat und Tat zur Seite.
Vergleiche Preise
Meistens ist die Preisliste so gestaltet, dass sie jedem Käufer zur Verfügung steht. In der Regel ergeben sich die Kosten aus der Zeit, die für die Erstellung des Produkts unter Verwendung bestimmter Technologien und zusätzlicher Funktionen aufgewendet wird. Allerdings gibt es immer noch so angenehme Kleinigkeiten wie Verkäufe und einen leichten Preisunterschied in verschiedenen Entwicklerstudios.
Alles ist anpassbar
Wenn Sie mit einem trivialen Detail unzufrieden sind, denken Sie daran, dass es leicht zu beheben ist. Wenden Sie beispielsweise ein anderes Farbschema an, wählen Sie eine Schriftart und tauschen Sie Blöcke aus. Lassen Sie sich jedoch nicht mitreißen und überarbeiten Sie das Layout nicht bis zur Unkenntlichkeit. Schließlich haben Spezialisten die Struktur und den Ort der Informationen durchdacht und sie dort platziert, wo sie sich befanden.
Wir hoffen, dass diese Informationen Ihnen bei Ihrer Wahl helfen.
Hilfreiches Video über One-Page-HTML-Vorlagen
Häufig gestellte Fragen zu einseitigen HTML-Vorlagen
Wie kann ich weitere Themen sehen?
Wir haben oben beschrieben, wie Sie die Liste der Layouts reduzieren können. Um es zu vergrößern, sollten Sie diesen Link besuchen . Alle Designs für HTML-Sites sind hier gesammelt.
Wie bekomme ich einen Rabatt auf einseitige HTML-Vorlagen?
Alle Rabattangebote erhalten Sie direkt in dieser Kollektion. Wir haben Verkäufe mit einem durchgestrichenen Preis gekennzeichnet. Allerdings haben wir einen Rabattbereich , in dem der Leser viele spannende Dinge findet. Unter den vorgeschlagenen Themen finden Sie Themen, Videoinhalte , Grafiken usw.
Wie lade ich einseitige HTML-Vorlagen herunter?
Erstellen Sie zunächst eine Bestellung und bezahlen Sie online. Bitte verwenden Sie beim Ausfüllen des Bestellformulars nur die richtigen Kontaktdaten. Daher senden wir einen Brief mit dem Produkt an die von Ihnen angegebene E-Mail-Adresse. Klicken Sie auf die empfangene Datei und wählen Sie Speichern unter. Wählen Sie dann den Ordner aus, in den Sie Ihren Kauf herunterladen möchten. Dieser Ort kann ein Laptop oder ein Flash-Laufwerk sein. Klicken Sie abschließend auf Speichern.
Wie oft kann ich die einseitigen HTML-Vorlagen verwenden?
Beim Kauf einer persönlichen Lizenz können Sie das Theme auf einer Site installieren und nur für sich selbst nutzen. Daher ist es unmöglich, ein fertiges Projekt mit unserem Design weiterzuverkaufen. Wenn Sie jedoch einen Kunden haben, der eine Website erstellen soll, bestellen Sie bitte eine kommerzielle Lizenz und verkaufen Sie ein fertiges Projekt. Gleichzeitig ermöglicht Ihnen dieser Tarif die Installation eines Layouts auf fünf frühen Standorten für fünf Kunden.
