


公司业务响应WordPress主题 by WPEXPERT

ThePRO -个人投资组合WordPress主题 by ThemeREC

凯拉-个人作品集WordPress主题 by inaikas

Epicweb -网页设计WordPress主题 by eDesignSpace

Gomack -货物物流 & 运输WordPress主题 by Technowebstore
 SALE
SALE
Redmet -金属和钢铁厂公司WordPress主题 by Technowebstore

Buildint-Construction & 构建WordPress主题 by TechTime

教育-教育WordPress主题 by ThemesHub

保龄球WordPress主题 by mimthemes

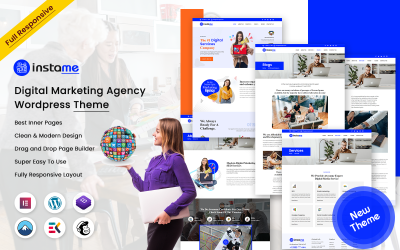
Instame -数字营销代理WordPress主题 by Technowebstore
 SALE
SALE
多用途的商业和财务咨询WordPress主题 by Technowebstore

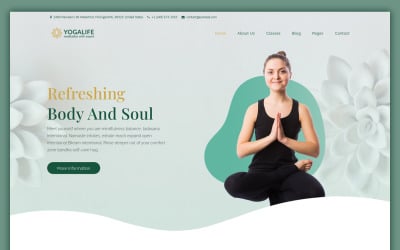
Yogalife - Yoga & 冥想WordPress主题 by Brickthemes

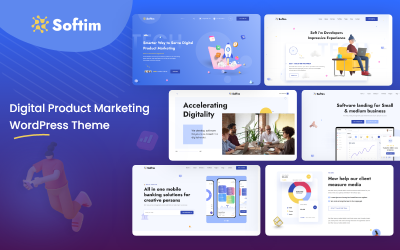
Softim -一个服务于数字产品营销的SaaS WordPress主题 by ThemeIM

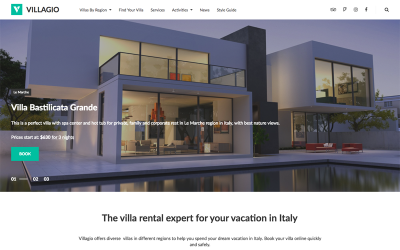
属性预订WordPress主题-维拉吉奥 by MotoPress

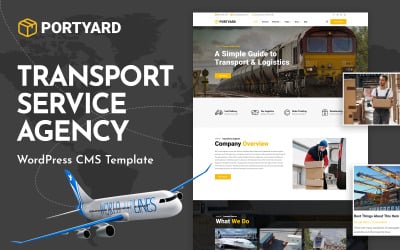
PortYard -物流和运输WordPress主题 by CoderPlace

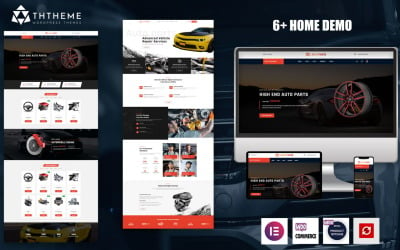
AutoPart -汽车零件 & 汽车服务元素WordPress主题 by THTHEME

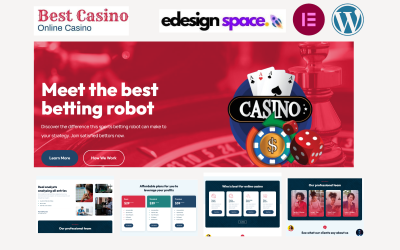
最好的赌场-在线赌场WordPress主题 by eDesignSpace

创意摄影WordPress主题 by NexusNova

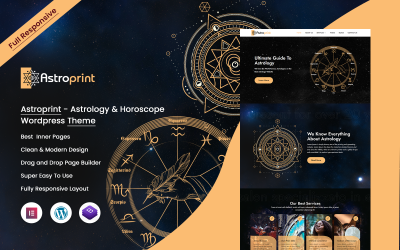
Astroprint -占星学 & 星座主题 by Technowebstore

Well raise -慈善基金会和捐赠WordPress主题 by eDesignSpace

研究区-教育 & 在线课程 by eDesignSpace

HelpNow -慈善基金会和捐赠WordPress元素主题 by eDesignSpace

Techhive科技创业软件解决方案WordPress主题 by rkthemes

Gogrin -多用途响应WordPress主题 by codexpert

Packstar - Movers & 包装服务WordPress主题 by Technowebstore

Rico - Charity & 捐赠WordPress主题 by themepul

在线赌场和赌博元素的WordPress主题 by codezeel

Carkit - Car Repair & 自动服务WordPress主题 by Technowebstore

新闻Vista -现代博客WordPress主题 by FasiSoft

Sportify -元素运动 & Gym WordPress theme by THTHEME

Techsit -技术和机构IT Wordpress主题 by LrbInventiveIT

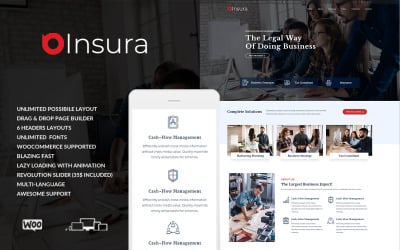
Insura - Finance & 保险服务WordPress主题 by Brickthemes

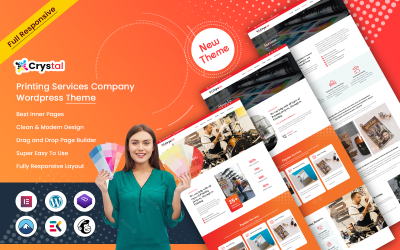
水晶-打印服务WordPress主题 by Technowebstore

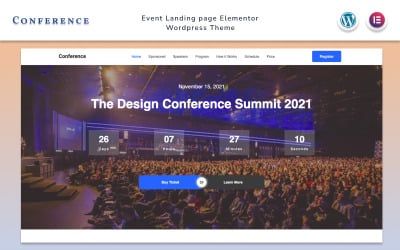
会议-事件登陆页元素Wordpress主题 by LT

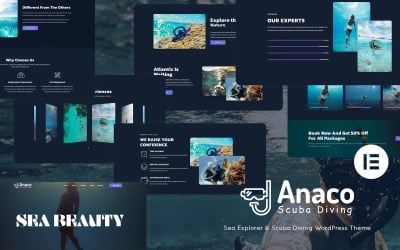
Anaco - Sea Explorer & 潜水WordPress主题 by Brickthemes
5个最佳元素延迟加载效果主题 & Templates 2024 2024
| Template Name | Downloads | Price |
|---|---|---|
| 元素博客杂志和新闻Wordpress主题 | 301 | $69 |
| 公司业务响应WordPress主题 | 485 | $42 |
| ThePRO -个人投资组合WordPress主题 | 172 | $55 |
| Gomack -货物物流 & 运输WordPress主题 | 13 | $24 |
| 杂志-报纸,杂志 & 博客元素或WordPress主题 | 24 | $39 |
元素延迟加载模板的高级集合
现代WordPress网站不仅要好看,而且加载速度要快. 此外,访问者希望快速找到他们需要的信息. 然而,如果你有很多内容,这个任务就会变得更加困难. 例如,您可能有多个页面,并将内容分成更小的部分. 另一种优化方法是压缩图像. 你可以很容易地通过压缩来减小图片的大小. 视频也是如此. Luckily, 还有一种方法可以用高质量的内容创建一个快速加载的网页——元素或延迟加载模板.
什么是延迟加载元素主题,为什么要依赖它?
元素惰性加载模板是 web theme 这有助于加快加载时间并改善用户体验. 它确保用户只看到他们感兴趣的东西,因为它不会加载屏幕外的照片. 也就是说,其他照片只有在向下滚动页面时才能看到. 这个想法很明确:为什么要展示一个目前在屏幕上看不到的图片呢? 因此,延迟加载是优化页面的最快方法之一. 因此,如果您的站点包含许多照片,那么输出可能非常有效. 因此,通过提高加载速度,它变得更友好,更容易使用.
这意味着如果需要特定的内容, 它只在必要时才可用. 这有助于减少页面大小以及下载时间,从而大大提高性能. 它们在任何有许多照片或其他图形的网络项目上都能很好地工作. 这确保了多媒体只在用户请求时才下载. 因此,您的资源比以往任何时候都快.
即使在慢速连接下, 您可以通过减少不必要的请求和优化浏览速度来优化在线体验. 不放弃任何外貌方面的东西!
元素延迟加载视频
视频被广泛观看,但它们可能会减慢你的页面速度. 延迟加载是减少这种影响的一种方法. 使用这种方法,视频在显示之前不会嵌入或发布. 相反,只访问预览图像. As a result, 一个网站启动得更快,因为视频在用户点击之前不会开始播放. 然而,这也意味着用户必须手动下载视频.
事实是,并不是每个人都会看你的视频. 不管你多么努力,并不是所有的在线访问者都喜欢看背景视频. 这意味着你毫无理由地降低了网站的速度. 如果使用延迟加载方法,就不会有这个问题.
谁会从element的延迟加载图像中受益?
优化对于所有类型的项目都很重要, 尤其是那些有很多照片和背景图像的. 一个没有任何视觉内容的网页看起来平淡而过于简单. 同时,当网页运行良好时,访问者总是喜欢它. 毕竟,没有人想要等待太长时间才能得到他们需要的信息. 因此,当你的利基市场竞争激烈时,做好是非常重要的.
例如,您可能有一个在线商店,在那里销售计算机部件. 许多其他的网上商店也卖同样的东西. 如果页面的启动时间太长,人们更愿意离开页面. 在这种情况下,你会失去潜在客户. 这同样适用于你为你的服务或产品做广告的个人网站. Consequently, 确保人们快速、无问题地获得他们需要的信息是至关重要的.
此集合与element可视化页面构建工具兼容. 这意味着可以通过拖放想要更改的元素来更改布局,而无需触及源代码. 它非常适合刚开始工作的人,因为他们不需要编写任何代码. 此外,布局是灵活的,使您能够创建简单和花哨的设计.
最后,这些产品带有您需要的所有组件,因此它们适用于许多项目:
- blogs;
- online shops;
- personal portfolios;
- business portals;
- landing pages;
- and many more.
WordPress元素延迟加载模板的特性
动画效果和先进的技术在元素的延迟加载主题使他们脱颖而出. 使用拖放编辑器, 它们很容易改变, 从而使他们成为发展当代网页设计的正确选择. Additionally, 你可以使用很酷的设计工具,比如自定义背景, fonts, 还有带有滑块或旋转木马的颜色,一定会引起游客的兴趣. 此外,内置缓存有助于快速加载过程. What's more, 这个设计是惊人的有趣的互动功能,如弹出窗口和滚动动画. 而且,你会得到可靠和 兼容新的设计 这适用于任何设备. 这提高了不同用户群体的用户粘性,而不管他们在哪里.
其他重要功能包括:
- 快速安装:设置元素模板非常简单,只需要单击几次即可.
- 响应性:主题是跨平台的,可以在智能手机等所有设备上运行, tablets, and laptops.
- WPML-ready:为来自世界不同国家的访问者开发一个国际(包括RTL)站点.
- 多个现成的页面:这些布局将允许您填充部分,如主页, our company, our services, our projects, contact us, etc.
- Multiple widgets: It features many integrated useful parts; hence, 不需要安装其他附加的东西.
- 社交链接:享受内置的社交媒体选项,如Twitter和Facebook,这样你就可以在他们上宣传你的项目.
- 谷歌地图:很容易添加交互式地理地图.
- 详细的文档:便于安装, 遵循供应商的专业一步一步的指导.
寻找具有延迟加载效果的最佳元素模板指南
- 首先,考虑一下你想要什么样的布局. 它是电子商务网站、公司网站、个人网站还是单页网站?
- 做出决定后,检查出具有所需特性的模板.
- 看看它与你的WordPress版本和插件(可选)的兼容性,比如WooCommerce, Revolution Slider, MailChimp, etc.
- 此外,请阅读其他用户对模板及其创建者的看法.
- 最后,验证所有内容在移动平台上是否正确显示. 这将使用户体验始终处于最佳状态,无论用户拥有什么设备.
享受懒惰加载与元素主题:免费和付费
寻求省钱和免费获得东西是合理的. 然而,请考虑以下缺点:
- 免费赠品不包含所有的功能,因此一个人必须得到额外的插件. 因此,您将花费一些时间来寻找一个适合您的偏好.
- No support. 从长远来看,这可以转化为你必须独自应对挑战. 它需要对WordPress系统有深入的了解.
每个人都可以得到免费的东西, 对于那些很难想出独特点子的人来说,这尤其有用. 此外,免费赠品对个人项目或实践也有好处.g.,学习如何使用模板).
Templateog体育首页的前3大畅销书
- ThePRO 对于自由职业者、代理机构、初创公司和公司来说,这是一个很好的展示他们工作成果的方式吗. 具有完全响应式设计, 联络表格7的支援, and a WPML plugin, 这个模板给了你无数的方法来创建一个伟大的投资组合.
- Medilar is the perfect WordPress theme 用于医疗或健康中心的网络存在. 只需点击一下就可以设置, GTranslate有两种不同的主页布局和180种语言选项.
- Keira 现代布局适合创意专业人士、机构和公司的作品集吗. 享受三个版本(黑暗), light, and blue), a responsive design, 一键式演示导入, 和代码,是准备SEO.
实现视差的方法
关于元素延迟加载模板的常见问题
我如何知道最适合我的element或惰性加载模板?
注意左边的面板. 您可以添加更多标记、选择颜色、更改兼容性设置等等. 在下载任何东西之前,请在实时模式下测试演示.
为什么要使用现成的element或惰性加载模板?
如果您有许多多媒体文件,这一点很重要. 你不必浪费你的时间来建立一个全新的网页,并决定把不同的部分放在哪里,以便于它的导航简单. 惰性加载功能将减少加载过程的持续时间.
使用具有移动友好布局的元素或延迟加载模板很重要吗?
响应式设计确保网页在不同尺寸屏幕的设备上运行良好. 它有助于确保每个来访者都过得愉快. 此外,搜索引擎对响应式网站的排名更高,因此更容易找到.
你能帮我安装模板吗?
Yes! 请考虑索取 网站安装服务.

